Bootstrap カレンダー スケジュール

Bootstrapでカレンダー機能をつけるならbootstrap Datepicker Js Shingo Irie

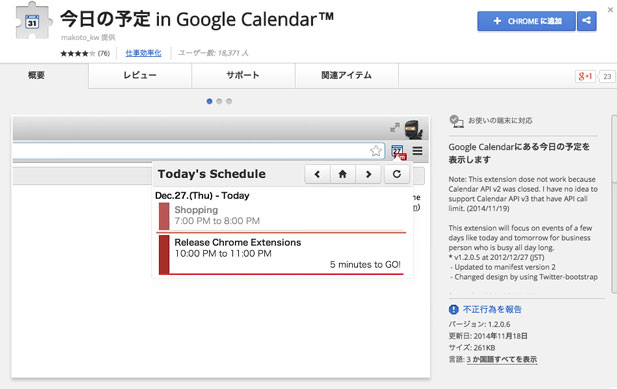
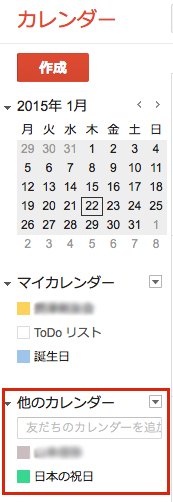
Googleカレンダーを最強のスケジュール管理アプリにするchrome拡張機能6選 電話代行情報局

Angularjsアプリで日付 時刻を入力するライブラリ Ui Bootstrap Datepicker Timepicker 1 3 Codezine コードジン

Djangoでカレンダーを作るシリーズ Narito Blog

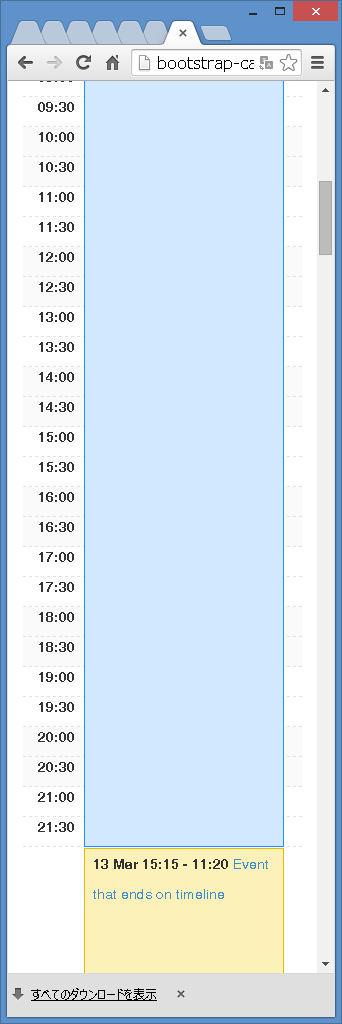
Bootstrapで作られたwebサイトを見たまま印刷 プリントアウト する方法 Onocom

Vue Jsのdatepickerは Vuejs Datepicker がおすすめ カバの樹
カレンダー実装プラグイン「Bootstrap Calendar」 レスポンシブにも対応したカレンダーを表示する「Calendario.js」 複数ファイルアップロードフォーム radioボタンを実装 Jsヘルパーを使用してAjax更新 FormヘルパーのMagicOption (マジックオプション) シンプルに設置できる数字Captcha「MathCaptcha」 独自の.

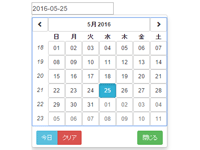
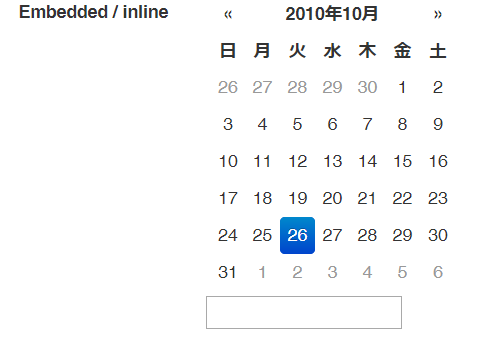
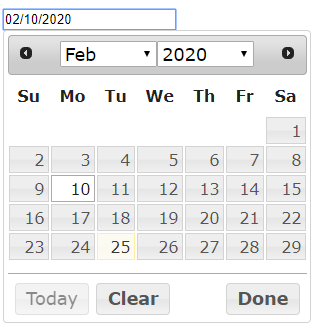
Bootstrap カレンダー スケジュール. Laravel 5.5 を使用しています。 月単位のカレンダーを作成し、スケジュール管理する画面を作成したいと考えております。 Bootstrapを使用して作成したいのですが、何か良いカレンダーテンプレートのようなものはないでしょうか?. Bootstrap DatepickerはBootstrapのフレームワークを利用した、日付入力補助プラグインです。 ユーザーがカレンダーから直感的に日付を選ぶことができる、 日付を入力する際のUIとして便利なプラグインです。 今回はよく使われるサンプルとその説明を用意しました。. Bootstrap Icons are designed to work best with Bootstrap components, but they’ll work in any project.
Then by running $ bower list --path You will see list of the files you need to include to your document. 「Bootstrap Calendar」はBootstrap 3ベースでカレンダーが実装できるjQueryプラグインです。 ダウンロード スクリプト. JQuery UI は多言語に対応した作りになっています。しかしバージョン 1.11 から、ローカライズするためのファイルが必要になりました。.
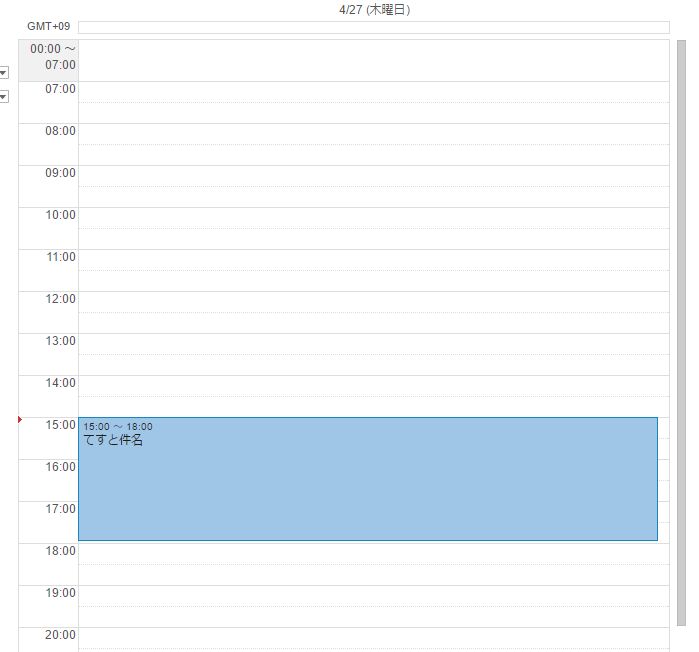
ASP.NET MVC での HTML5 と jQuery UI Datepicker ポップアップカレンダーの使用-パート4 Using the HTML5 and jQuery UI Datepicker Popup Calendar with ASP.NET MVC - Part 4. Bootstrap4とPythonで、以下のようなタイムスケジュールを作成していきます。 色を変えたり 開始時間、終了時間の変更も可能です。 段階を負ってHTMLを作成してみましょう。 1分1px、1時間毎に60px、24時間で1440px使ってスケジュールを作成していきます。 <!DOCTYPE. IgScheduler コントロールは、時間範囲および関連アクティビティを表示し、管理するスケジュール ソリューションを提供します。 このサンプルは、より大きい画面サイズのためにデザインされました。.
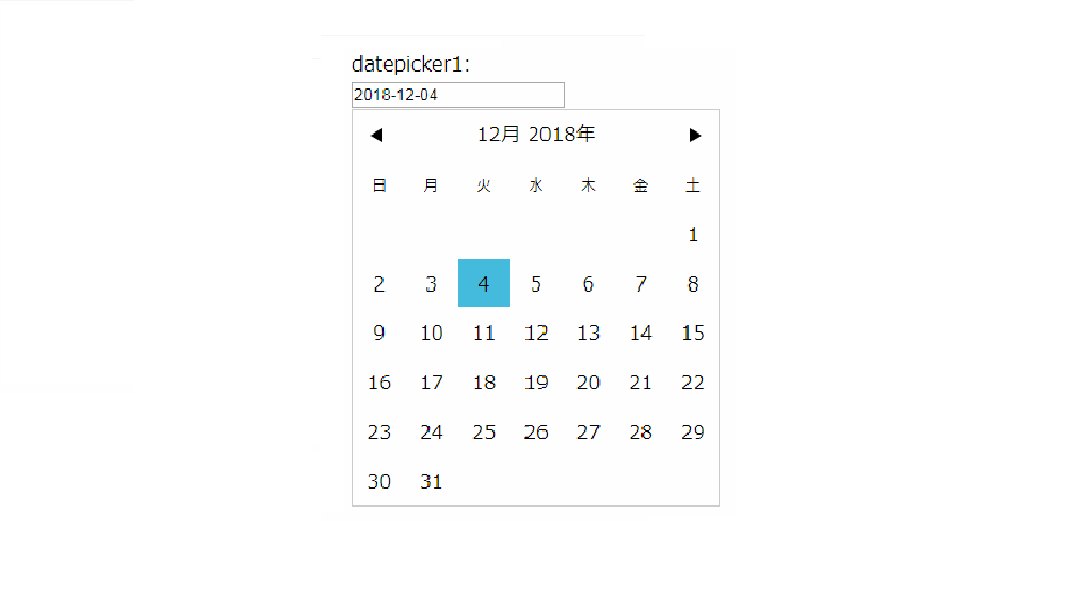
皆さんは、WEBアプリ・サービスを作るときにテーブルを作ったことがありますか? データの一覧を表示するときに、テーブルは便利ですよね。簡単におしゃれなデザインのテーブルを作る方法の一つに、Bootstrapがあります。 そこで今回は、 Bootstrapでテーブルを作る方法 といった基礎的なこと. カレンダーをまだ作ってないかたはこちらカレンダーの作り方 スケジュール フィールド追加 予定 予定日 内容 詳細 必要な項目フィールドを追加してください。 今回のカレン. Jquery-ui-1.8.11.min.jsはjQuery UI本体、jquery.ui.datepicker-ja.jsはdatepickerを日本語化するためのデータ、そして、jquery-ui-1.8.14.custom.cssはjQuery UIのスタイル.
Here is the minimum setup. JQuery UI でカレンダー表示による日付入力を実装 カレンダー表記を日本語対応する. Bootstrapを使ったカレンダーを実装するプラグイン「Zabuto Calendar」を紹介します。 jQueryプラグイン「Zabuto Calendar」 このプラグインでは、大人気のCSSフレームワーク「Twitter Bootstrap」を使ったカレンダーを実装することができます。.
You will need to include the bootstrap css and calendar css. カレンダーから日付入力「Datepicker for Bootstrap」 Datepicker for Bootstrapは、日付入力に特化した日付入力補助プラグインです。 表示されるカレンダーからユーザーが直感的に日付を選ぶことができます。. Schedulerjs - スケジュール調整に使えそうな横向き予定表の使い方、日本語情報はMOONGIFTでチェック。Web上で様々な作業を行えるようになったことで、UIに求められる多様性も増しています。特に面倒だと感じるのは時間関係ではないでしょうか。カレンダー、ウィークリー、デイリーなどいずれに.
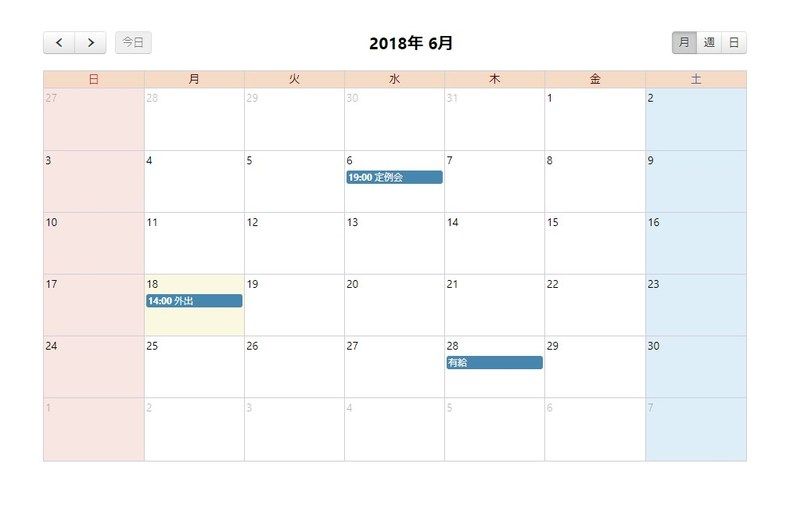
そこで今回は、 bootstrap-datepickerとは? bootstrap-datepickerの使い方 bootstrap-datepickerのサンプルコード 実務レベルでカレンダー選択機能を使いこなすためのテクニック というように、基礎的なことから応用的な方法まで、徹底的に解説します! bootstrap-datepickerとは?. JavaScript カレンダープラグイン FullCalendar ~その1 スケジュール表を作成する~ サイトリニューアルに伴い記事を全て捨てるつもりでしたが、 数年更新が止まっていたにも関わらずFullCalendarへのアクセスが多いので 現在の最新版バージョンVer.3.9.0の. Rick Anderson by Rick Anderson.
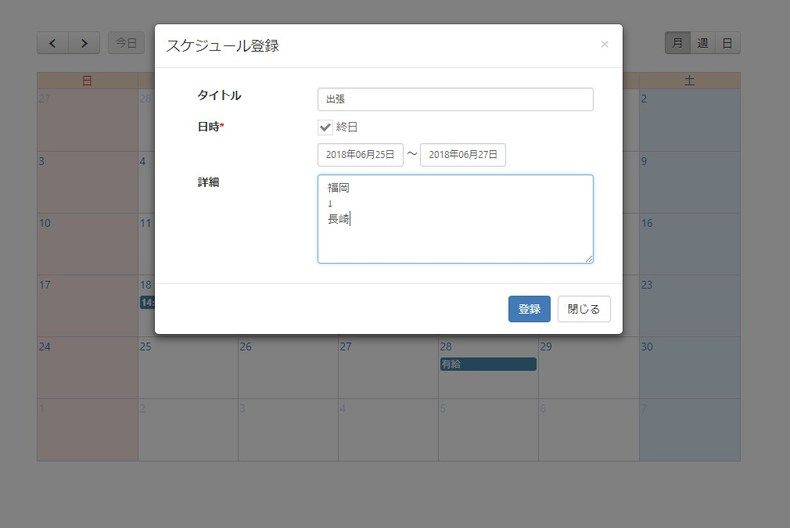
公式カレンダーという面白い機能も搭載。 例として表示してるのは阪神タイガースの試合スケジュール。 公式カレンダー機能を読み込むことで、こうした情報も得られます。 (2つ以上の公式カレンダーを同時には読み込めません。例:天気+試合. カレンダーフォーム表示|AngularでWebサイト作成 Angularの学習の為に、AngularでWebサイトを作ってみることにしました(Angularのバージョンは4.3.6です)。 適宜作業内容をまとめていきます。 基本的な部分は公式チュートリアルなどを参考にしながら進めています。 今回は、入力フォームで. 1月分のカレンダーを作ろうと思った場合、(1)その月の初日の曜日 と (2)その月の末日 の2点が取得できれば実装できます。.
Googleカレンダーのようなカレンダーを実装することができるjQueryプラグインに、 「FullCalendar」というものがあります。 多機能で、標準的なカレンダーだと、簡単に実装することができ、 オプションも豊富です。 ただ、オプションが豊富すぎて、実際使うときに迷ってしまいましたので、. JQuery プラグイン「Zabuto Calendar」このプラグインでは、大人気のCSS フレームワーク「Twitter Bootstrap」を使ったカレンダーを実装することができます。 JSON 形式のデータを使って、カレンダー上にスケジュールを追加することができます。. このチュートリアルでは、ASP.NET MVC Web アプリケーションでエディターテンプレート、表示テンプレート.
13年7月19日(金)〜日(土)に師崎荘にて行われましたa-blog cms の合宿で、発表しましたdatepickerのカレンダーに、スケジュールモジュールで登録した内容を反映する方法を紹介します。 手順 /js/config.js. ToolTipsの前月 or 前年や次月 or 次年が表示されません。本家は表示されるので、Bootstrap 4対応の不具合と思われます。 Pull requestで指摘されていますが、カレンダー表示ボタンをクリックしてもカレンダーが表示されません。 Fix bootstrap 4 css class #6. まずは HTML と CSS でカレンダーのレイアウトを用意して、それをもとに PHP でカレンダーを出力していきます。CSS は書かなくても大丈夫ですが、せっかくなので Bootstrap と Google Fonts を使ってカレンダーらしくしていきましょう。.
画面右上の 日 をクリックすると、日単位のカレンダーが表示されます。 日単位のカレンダーでは、指定した日付の詳細なスケジュールを確認することができます。. 11行目は、セレクタ$("#input1")で3行目のidのinput1を指し、datepickerでカレンダーを開きます。 1行目は、jQuery UIのCSSです。 5~7行目は、このカレンダーを動かすためのjsです。 カレンダーに表示する月を増やす. この記事はhtmlとcssを勉強し始めたばかりの人に送るWebsite作成記事だ。カレンダーを作成していくことによってhtmlとcssを学べる作りになっている。 ではさっそくやっていこう。 準備編 1.まずはデスクトップに新規フォルダを作成する。名前はCalendarでいいだろう。.
Model = Schedule fields = ('memo', 'start_time', 'end_time').

Angularjsアプリでイベントカレンダーを実装する Ui Bootstrap Ui Calendar 1 3 Codezine コードジン

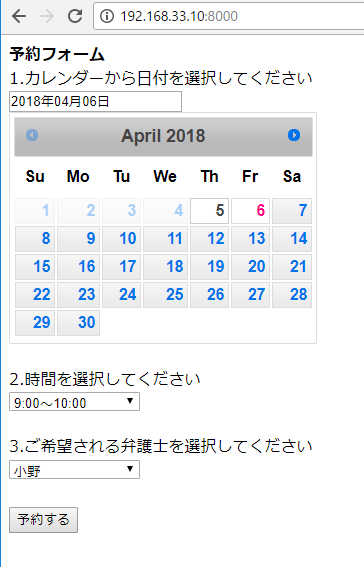
Phpで予約システムを作くろう2 予約画面 ソフトウェアエンジニアの技術ブログ Software Engineer Tech Blog

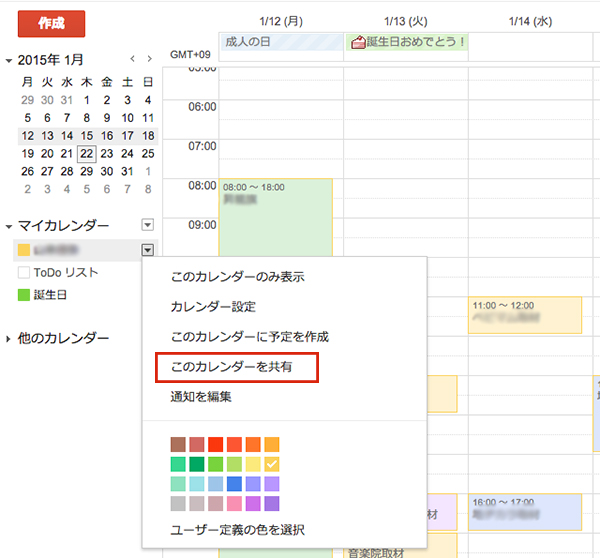
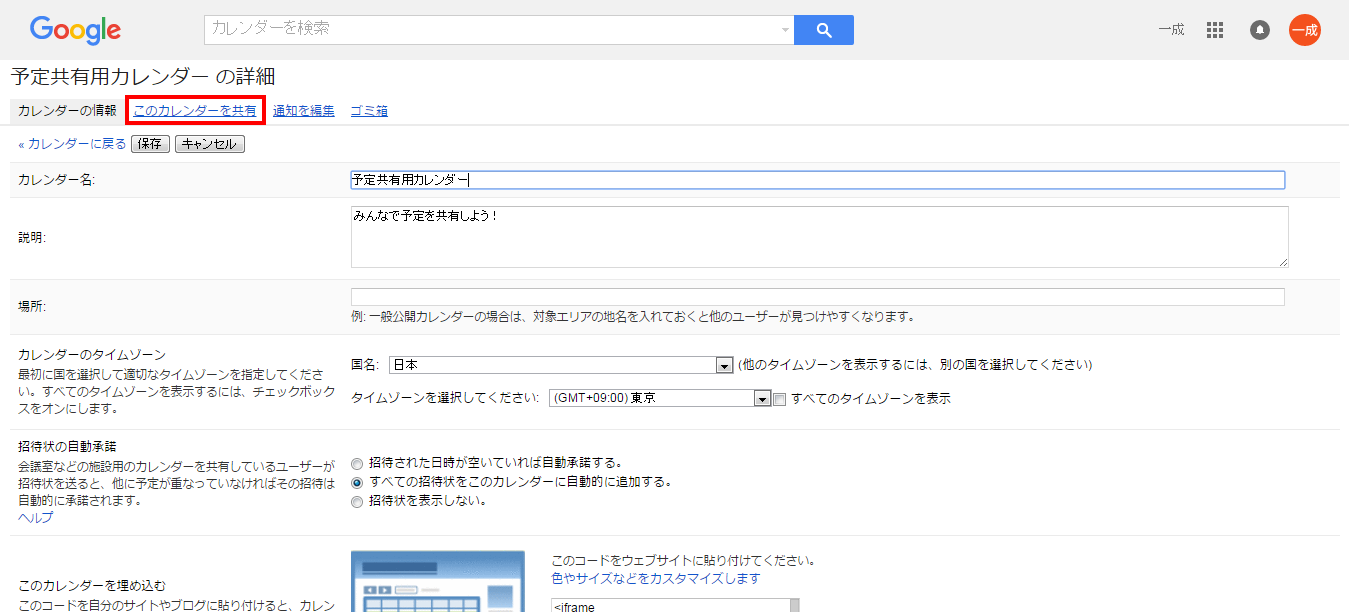
Googleカレンダー活用方法 スケジュール共有方法

Jqueryベースのカレンダープラグイン Fullcalendar Moongift

簡単 カレンダーから日付入力 Bootstrap Datepicker の使い方と解説 Kishiken Com

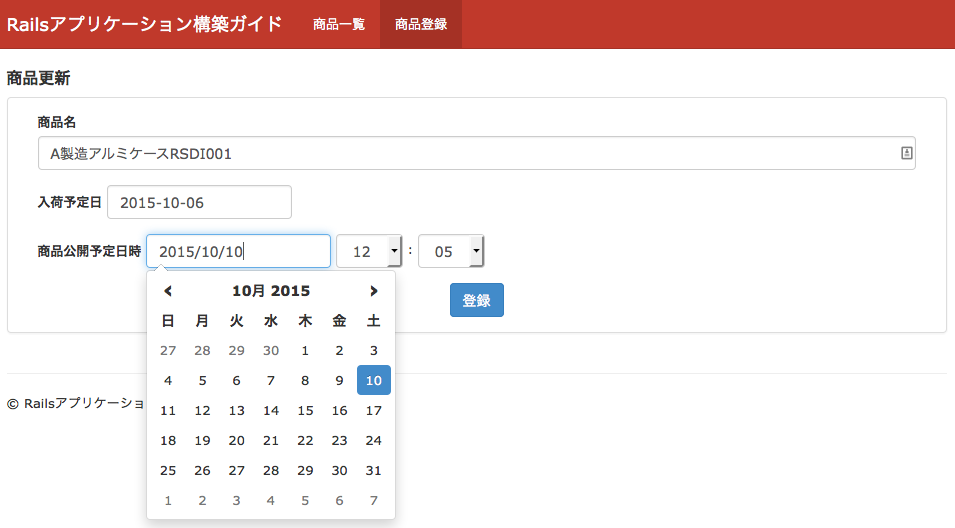
Django 日付入力欄をカレンダー形式にする Bootstrap Datetimepicker Qiita

Djangoとbootstrap4でタイムスケジュールを作成する Naritoブログ

The Events Calendar Wordpress プラグイン Wordpress Org 日本語

Pit Scheduler 線表形式の使いやすいカレンダー Moongift

Phpを使ってgoogleカレンダーにフォームから予定を登録してみる

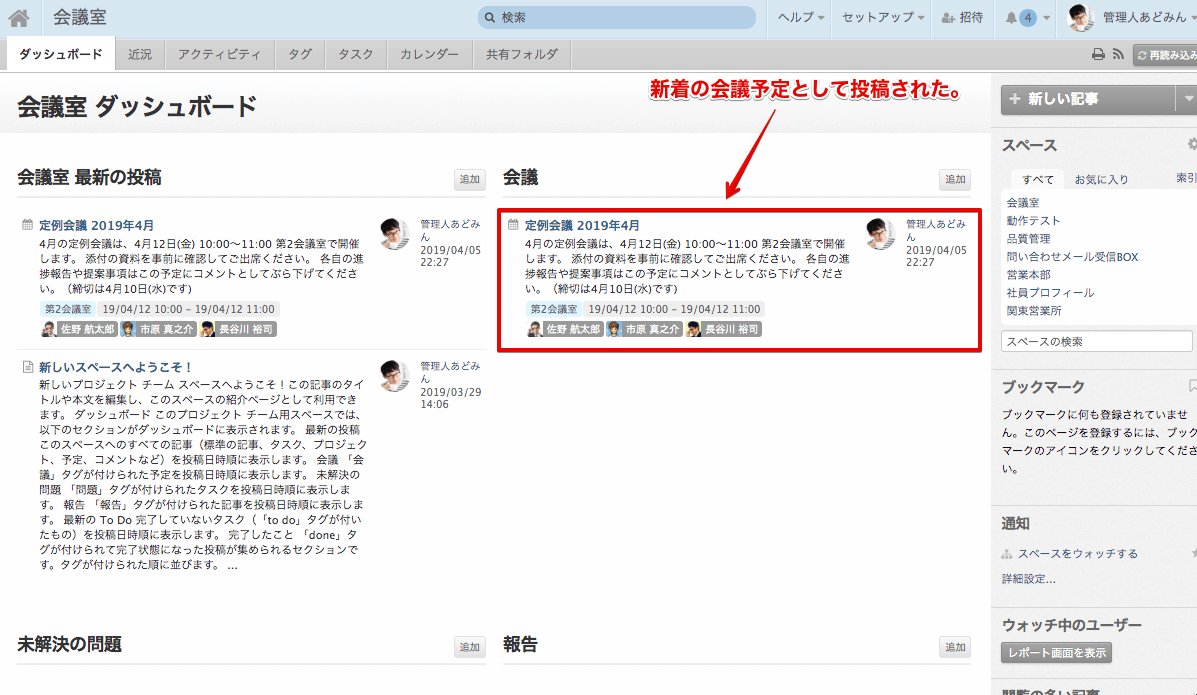
すべてのスペース 記事一覧 トラクション ソフトウェア

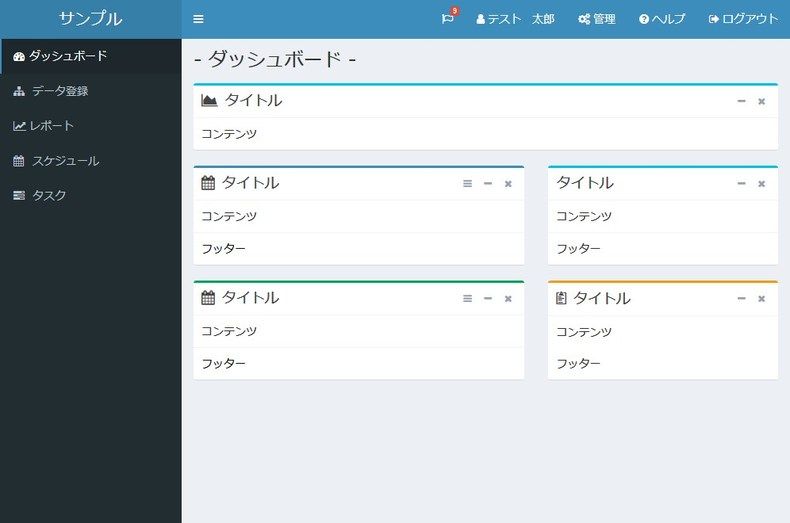
Cssフレームワーク Adminlte 2 を使ってサンプル画面を作ってみた ドラブロ Let Bygones Be Bygones

Jquery カレンダープラグイン Fullcalendar その1 スケジュール表を作成する 打ち聞かせ

Html 大阪のシステム開発 Webシステム開発会社技術担当スタッフの覚書き 子だぬきの技術習得ノート

Python Fullcalendarとmysqlを連携して予定を登録できるようにする Qrunch クランチ

C からoutlookスケジュールを読み込む方法 非it企業に勤める中年サラリーマンのit日記

Angularjsアプリでイベントカレンダーを実装する Ui Bootstrap Ui Calendar 1 3 Codezine コードジン

Googleカレンダー活用方法 スケジュール共有方法

Googleカレンダー活用方法 スケジュール共有方法

楽して便利 Webアイコンフォント Font Awesome の使い方と活用 Tips Ham Media Memo

Javascriptのfullcalendarライブラリでガントチャート アールエフェクト

Djangoで週間 月間カレンダー Narito Blog

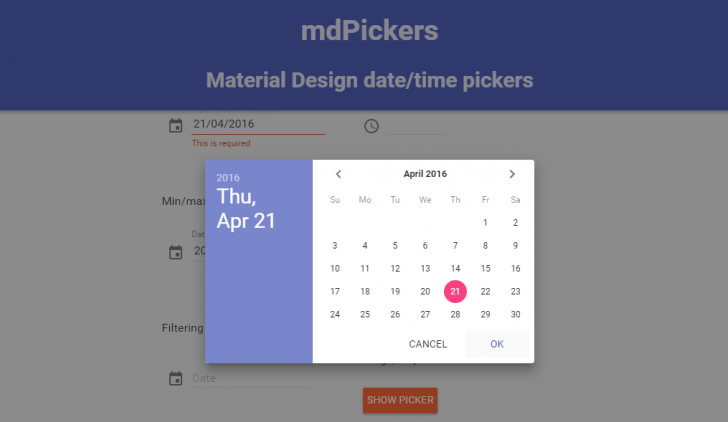
Html Css Javascript で簡単に導入できるdatetimepicker の比較 Techracho テックラッチョ エンジニアの を に Bps株式会社

Js スケジュール管理ができるカレンダーの軽量のスクリプト Dhtmlxscheduler コリス

Jquery Jq Schedule Jsを使ったタイムテーブルの初期値について Teratail

Python Fullcalendarとbootstrapで詳細な予定を登録できるようにする ドラブロ Let Bygones Be Bygones

Googleカレンダーをさらに便利にしてくれるchrome拡張機能9選
Fullcalendar その1 とりあえずスケジュール表の外枠だけ作ってみた Cto辞めてフリーランスになった人のブログ

Chiyoda Corporation

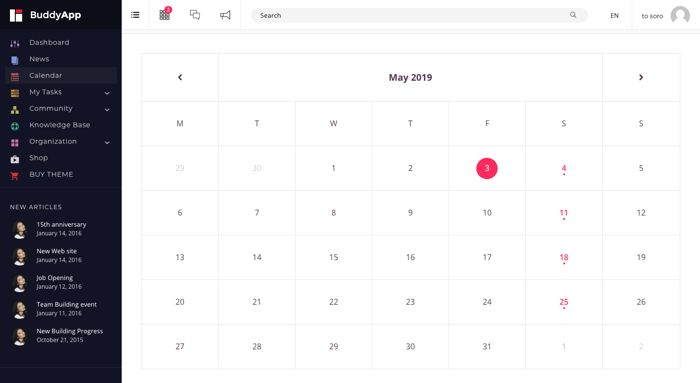
シンプルなイントラネット ナレッジベースワードプレステーマ Buddyapp Studiodoghands

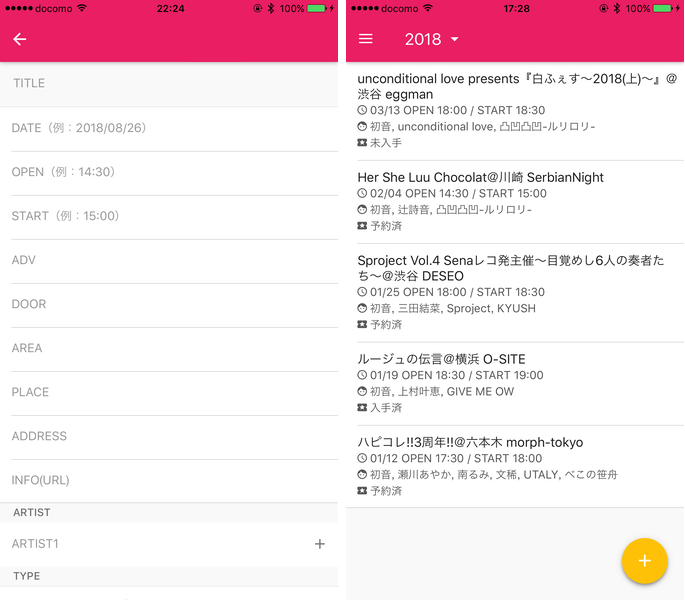
ライブ情報をメモするアプリ Livelog Iphone Android版をリリースしました Littlebird

Pythonとbootstrap4でタイムスケジュールを作成する Naritoブログ

予約システム Web 0127のブログ

Fullcalendarを使ってみよう キャスレーコンサルティング株式会社

Fullcalendarを使ってgoogleカレンダー風タスク管理ツールを作成 株式会社しずおかオンライン

Wordpressプラグイン All In One Event Calendarで スケジュール管理 Pochiplus

Phpを使ってgoogleカレンダーにフォームから予定を登録してみる

スケジュール管理 おすすめツール紹介 スケジュール管理編 タスク管理 Proglearn エンジニア ビジネスマンに贈るお役立ち情報メディア

Bootstrapで作られたwebサイトを見たまま印刷 プリントアウト する方法 Onocom

Bootstrap Datepickerでお手軽にカレンダー選択機能を使う方法とは 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

Django 日付入力欄をカレンダー形式にする Bootstrap Datetimepicker Qiita

技術 カレンダーのオープンソースは73件 Moongift Moongift

Ruby On Rails 4 と Bootstrap で管理画面のレイアウトを作成する ホームページ制作 大阪 インフォメーションメディアデザイン株式会社

実際の業務で大活躍 フリーで使えるガントチャート10選 Techacademyマガジン

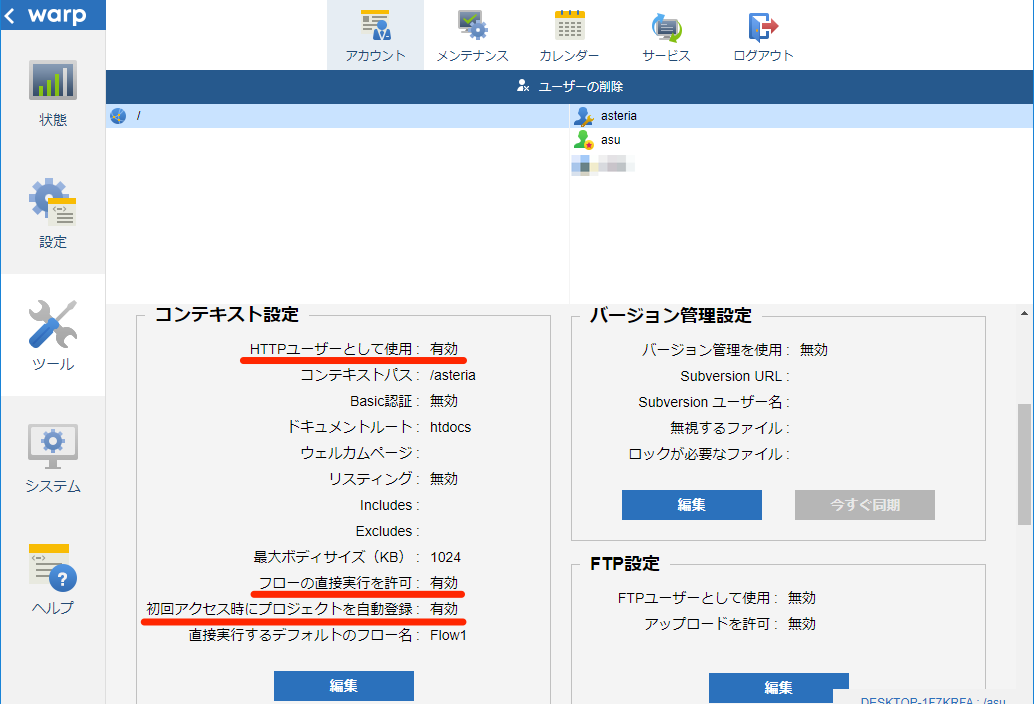
コンポーネントで登録したスケジュールの一覧を表示するフローテンプレートの使い方 Asteria Warp サポートサイト Adn

Pythonとbootstrap4でタイムスケジュールを作成する Naritoブログ

Cakephp2 Xで Pearのcalendarを使ってカレンダーを作成してみる Wataame Frog

日付選択のdatepickerにスケジュールを反映する ブログ A Blog Cms Developer

Bootstrap Datepickerでお手軽にカレンダー選択機能を使う方法とは 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

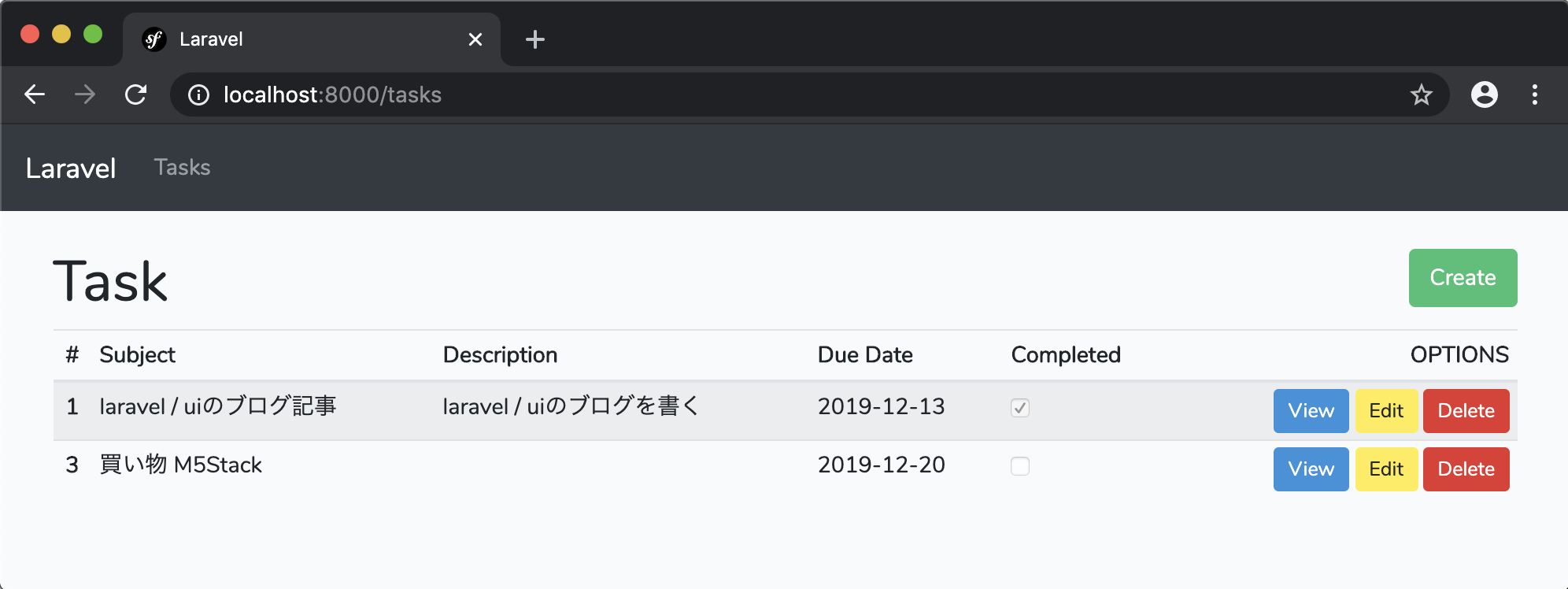
Laravel 6 X Laravel Uiを利用してbootstrap 4を適用する Hrendoh S Tech Memo

Js製の軽量なdate Pickerライブラリ Flatpickr Cupof Interests

Fullcalendarを使ってgoogleカレンダー風タスク管理ツールを作成 株式会社しずおかオンライン

新説 Twitter Bootstrapでwebサイト構築したいなあって人はこれ見とけばいいかもしれないよ的なまとめを作る試み ゆうなんとかさんの雑記帳的な

Googleカレンダー活用方法 スケジュール共有方法

Ruby On Rails 4 と Bootstrap で管理画面のレイアウトを作成する ホームページ制作 大阪 インフォメーションメディアデザイン株式会社

Bootstrapをカスタマイズ カレンダーなどjqueryプラグイン5選

Bootstrap3をさらに使いやすくするプラグイン50個まとめ

Djangoでカレンダーを作るシリーズ Narito Blog

10 Best Angular 2 Templates Images Templates Dashboard Template Website Template

Bootstrap Datepickerでお手軽にカレンダー選択機能を使う方法とは 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

高機能でかつ軽快に動作するカレンダーfullcalendarをnuxt Jsで使う
Docs Grapecity Com Help C1 Pdf Aspnet Aspwij Eventscalendar Pdf

簡単 カレンダーから日付入力 Bootstrap Datepicker の使い方と解説 Kishiken Com

理想の1日を得るために 理想のスケジュールをgoogleカレンダーに書く3つの理由 行動デザインラボ

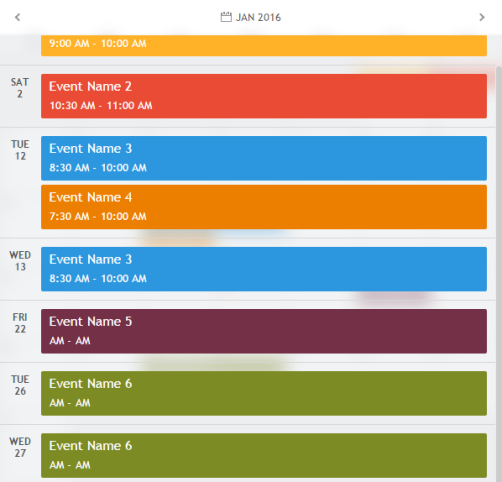
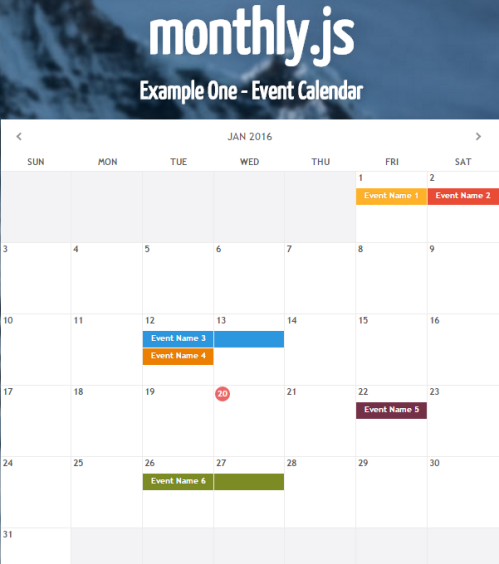
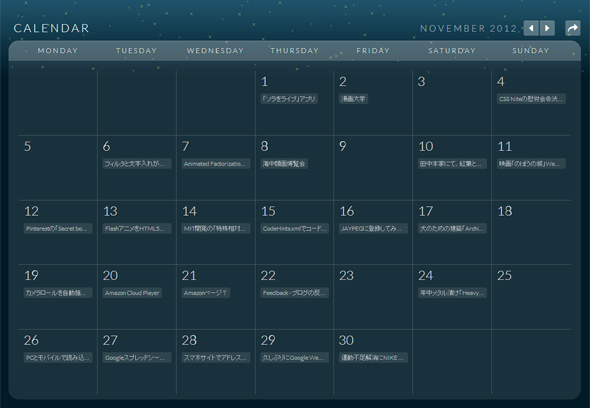
美しいuiの月間イベントカレンダー実装jqueryプラグイン Monthly Js Phpspot開発日誌

美しいuiの月間イベントカレンダー実装jqueryプラグイン Monthly Js Phpspot開発日誌

技術 カレンダーのオープンソースは73件 Moongift Moongift

Bootstrapをカスタマイズ カレンダーなどjqueryプラグイン5選

スケジュール管理が捗る 便利なガントチャートツール10選 Ux Milk

Jquery Skeduler Plugin カレンダーの週表示を行うjqueryプラグイン Moongift

Excel Vba とgoogleカレンダーを連携させる Google Calendar Library For Vba Moongift

Event Calendar プラグインを使って Rails でイケてるカレンダーを実装してみた Present

Bootstrapをカスタマイズ カレンダーなどjqueryプラグイン5選

Djangoとbootstrap4でタイムスケジュールを作成する Naritoブログ

Pythonで 月間カレンダーをつくる Naritoブログ

Cssフレームワークbulmaについて 一休 Com Developers Blog

目的別wordpress Googleカレンダーを表示させる方法 Tech Projin

スケジュール管理が捗る 便利なガントチャートツール10選 Ux Milk

Pythonとbootstrap4でタイムスケジュールを作成する Naritoブログ

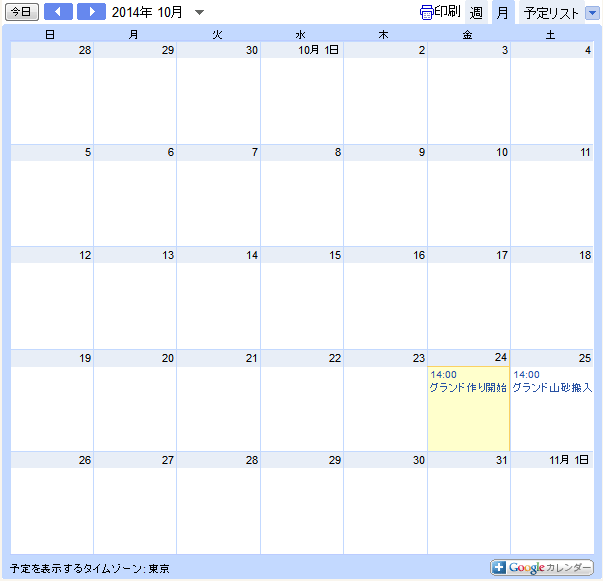
グーグルカレンダーのタイトルの右端が切れる Immature

Googleカレンダーをさらに便利にしてくれるchrome拡張機能9選

Python Fullcalendarとbootstrapで詳細な予定を登録できるようにする ドラブロ Let Bygones Be Bygones

Css3 Htmlのdiv内の幅にカレンダーが合わない Teratail

Vue Jsのカレンダーライブラリ V Calendar の使い方 カバの樹

Js スケジュール管理ができるカレンダーの軽量のスクリプト Dhtmlxscheduler コリス

レスポンシブなカレンダー Calendario 試す Webディレクター ハラヒロシのブログ

Bootstrapでタブレットでも入力しやすい画面を作る Cybozu Developer Network

美しく機能的な日付入力 時刻入力を実装できるjsライブラリまとめ Wordpressのための便利帳

Javascript Fullcalendarとboostrap Calendarではどちらを使おうか悩み中です Teratail

Djangoでカレンダーを作るシリーズ Narito Blog

1 6 日付 時刻を登録可能なフォーム Railsアプリケーション構築ガイド

Q Tbn 3aand9gcttyiqemvrdarvklz6kumfiototcq67rspsha Usqp Cau

Blog Studio Kazoo

スモールチームのためのスケジュール管理 Team Scheduler Moongift



